Here in Step 7 of 7 we’re going to deploy the solution to a Windows Azure data center. In this step we will:
• Create hosted services in multiple data centers
• Configure traffic management
• Update the Access Control Service to support the new data centers
• Enable Content Delivery Network for image blobs
• Deploy the solution to multiple Windows Azure data centers around the world
• Set up automated traffic management
• Set up a friendly DNS for the solution
Creating Hosted Services in Multiple Data Centers
In Step 6 we deployed the solution as a Windows Azure
Compute hosted service in a single Windows Azure data center (we chose the South
Central US location, which is in Texas). Now imagine we are serving a worldwide
audience, and that we’d like a global presence. We can achieve that by creating
additional hosted services in other parts of the world. • Configure traffic management
• Update the Access Control Service to support the new data centers
• Enable Content Delivery Network for image blobs
• Deploy the solution to multiple Windows Azure data centers around the world
• Set up automated traffic management
• Set up a friendly DNS for the solution
Creating Hosted Services in Multiple Data Centers
There are currently 6 Windows Azure data centers to choose
from: 2 in North America, 2 in Europe, and 2 in Asia. We’ll plan on running our
solution in two additional places: Western Europe (Amsterdam) and East Asia
(Hong Kong).
To streamline the work we need to do in this step, it’ll work
out best if we create the hosted
services now in the Windows Azure portal (noting their names and production
URLs) but do not deploy our solution
to them just yet. We need to note the production URLs for our hosted services. In
our example, they are responsive-us.cloudapp.net,
responsive-europe.cloudapp.net, and responsive-asia.cloudapp.net. Your names
will be different, as they must be unique.
A decision to make at this point is whether to create three
separate editions of your web site project. If you will be customizing content
based on location (for example, using different languages or content for each
locale) or creating a separate database for each data center (which would be necessary
in a real setting for performance), you may want to split out the web projects
separately or do the equivalent with clever build configuration. In our
sample code we have simply made three copies of the project (named /us, /europe,
and /asia), one for each data center.
Configuring Traffic
Management
A nice feature of Windows Azure is the Traffic Manager
service (currently in Community Technology Preview), which will allow us to
have a single .com address for our deployment even though it will exist in 3
data centers on 3 continents.
To set up the traffic manager, we use the Windows Azure
portal, choosing a unique name prefix for the Traffic Manager. In our example
that name is responsive, making the Traffic Manager endpoint http://responsive.ctp.trafficmgr.com.
This will ultimately be the endpoint we can use to access Responsive Tours
regardless of location. We then enroll each of our three hosted services (US,
Europe, Asia). Of course the hosted services aren’t deployed yet, but we’re doing
this now because we’ll need the Traffic Manager URL for configuring security.
We get to choose a policy in our Traffic Manager configuration
(performance, failover, or round-robin).
The best choice for this scenario would be Performance-based routing
based on location, but we’re going to use Round Robin in our example since it
is a demo, to prove that as you access the site at different times you
will in fact be routed to different data centers. In our HTML code, we’ve
changed the footer text of each site to indicate which location it is in so we
will have an easy way to detect that when we visit the site.
Updating Access
Control Service to Support the New Hosted Services
The Access Control Service we are using for authentication
needs to be configured to allow the additional data centers. You might think we
need to identify each hosted service as an additional Relying Party, but
actually all we have to do is identify the Traffic Manager endpoint as an RP.
One other change we need to make is in the Windows Identity
Foundation configuration in the Web.config file of our web project(s). In the
wsFederation element, we need to set the realm
to the Traffic Manager endpoint.
<federatedAuthentication> <wsFederation passiveRedirectEnabled="true" issuer="https://[MY-ACS-NAMESPACE].accesscontrol.windows.net/v2/wsfederation" realm="http://[MY-TRAFFIC-NAME].ctp.trafficmgr.com/" requireHttps="false" /> <cookieHandler requireSsl="false" /> </federatedAuthentication>Enabling Content Delivery Network for Image Blobs
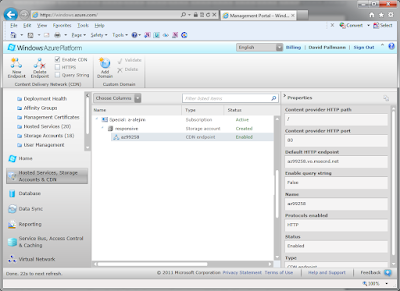
Our promotional images are residing in Blob Storage in the South Central US Data Center. We can enable efficient worldwide access through the Windows Azure Content Delivery Network. The CDN will use a worldwide network of 24 edge cache servers to serve images with high performance based on locale.
<!-- begin - homepage promos --> <div class="home_promo_container"> <div class="home_promo"> <div class="home_promo_content" style="background-image:url(http://responsive.blob.core.windows.net/images/@(ViewBag.Promos["1"].ImageURL));"> <h2 data-bind="text: PromoTitle1"></h2> <p data-bind="text: PromoText1"/> <a class="button" href="#">Learn more »</a> </div> </div> <div class="home_promo"> <div class="home_promo_content" style="background-image:url(http://responsive.blob.core.windows.net/images/@(ViewBag.Promos["2"].ImageURL));"> <h2 data-bind="text: PromoTitle2"></h2> <p data-bind="text: PromoText2"/> <a class="button" href="#">Learn more »</a> </div> </div> <div class="home_promo"> <div class="home_promo_content" style="background-image:url(http://responsive.blob.core.windows.net/images/@(ViewBag.Promos["3"].ImageURL));"> <h2 data-bind="text: PromoTitle3"></h2> <p data-bind="text: PromoText3"/> <a class="button" href="#">Learn more »</a> </div> </div> <div class="clear_both"></div>Deploying the Solution Worldwide
Now it’s time to deploy our hosted services to the US,
European, and Asian data centers. As in Step 6, we can use Visual Studio to
package and publish the solutions. When we’re done, we should see 3 deployments ready in the Windows Azure portal.
Testing the Global Site
Now we’re ready to see our mobile and global solution work
in its global deployment. All we have to do is visit our Traffic Manager
endpoint with a desktop browser, tablet, or phone. In our example the endpoint
is http://responsive.ctp.trafficmgr.com.
The site comes up just as we expect it to, and as we do this from multiple
sessions and devices we can see that the location (shown in the page footer) varies
between South Central US, Western Europe, and East Asia. Note, you may get an occasional hiccup because we are not routing traffic based on location.
Friendly DNS
One last thing we can do is give our web site a friendly DNS name. We’ll do this by purchasing the domain responsive-tours.com from GoDaddy. Now you can access the global site at http://responsive-tours.com. There are a number of ways we can forward the domain, we’ll deliberately choose here to do simple forwarding--so you can see the URL change when you visit the site to show the Windows Azure Traffic Manager is at work.
Summary
In Step 7 we enabled the CDN for edge caching of blob
images, deployed the solution globally to 3 continents, and used the Windows
Azure Traffic Manager to manage traffic. Our site now has the following
functionality:
• Embodies responsive web design and runs on desktops,
tablets, and phones.
• Uses HTML5 and open standards on the web client
• Uses the Microsoft web platform on the web server.
• Provides server-side dynamic content (promotional items)
• Provides client-side dynamic content (Bing Maps)
• Is set up for Windows Azure Compute
• Can authenticate against web identities
• Is hosted in Windows Azure Compute
• Stores images in Windows Azure Blob Storage
• Stores promotional content in SQL Azure Database
• Uses Content Delivery Network for worldwide image caching
• Manages global traffic across 3 data centers on 3 continents
In this series we’ve seen the power that comes from combining HTML5, open standards, mobile devices, and responsive web design on the front end with the Microsoft web platform and Windows Azure cloud computing on the back end: true “mobile and global” web/cloud solutions that truly run anywhere and everywhere.
• Uses HTML5 and open standards on the web client
• Uses the Microsoft web platform on the web server.
• Provides server-side dynamic content (promotional items)
• Provides client-side dynamic content (Bing Maps)
• Is set up for Windows Azure Compute
• Can authenticate against web identities
• Is hosted in Windows Azure Compute
• Stores images in Windows Azure Blob Storage
• Stores promotional content in SQL Azure Database
• Uses Content Delivery Network for worldwide image caching
• Manages global traffic across 3 data centers on 3 continents
In this series we’ve seen the power that comes from combining HTML5, open standards, mobile devices, and responsive web design on the front end with the Microsoft web platform and Windows Azure cloud computing on the back end: true “mobile and global” web/cloud solutions that truly run anywhere and everywhere.