Bonjour and welcome again to The Cloud Gourmet with your host, Chef Az-ure-D.
My friends, today I would like to share with you the first of several “30 minute meal” recipes for Windows Azure or as you might put it, “low-hanging fruit”. In cooking, not everything must be a masterpiece that requires a great effort. So it is in the cloud: a great many useful things can be done easily and in a short period of time. We are not talking about “fast food” here, which I detest, but simple meals that are nutritious and satisfying that also happen to be quick and easy.Perhaps some of you reading this have been considering Windows Azure for some time but have been afraid to, shall we say, take the plunge? I have the perfect remedy. Create one of these 30 minute meals and see for yourself how satisfying Windows Azure is. Doing so will give you confidence and something to show your colleagues. In no time you will be on your way to more ambitious projects.
Recipe: Migrating Static Web Sites to Windows Azure in 30 Minutes
Web sites come in all sizes and complexities. We have in mind here static web sites, in which we are serving up content but there is no server-side authentication, logic, database, web services, or dynamic page creation. If this is indeed the case, then your needs are simple: you need something to serve up HTML/CSS/JavaScript files along with media content (images, video, audio) or downloadable content such as documents or zip files. Here’s a step-by-step recipe for migrating your static web site to Windows Azure in 30 minutes.I just happen to have one of these made already that I can pull out of the oven and show you: http://azuredesignpatterns.com. Note that even though the site is static that doesn’t mean it has to be limited in terms of visuals or interactivity. You can use everything at your disposal on the client side including HTML5, CSS, and JavaScript. This site in fact, static though it is, works on PC browsers as well as touch devices like tablets and phones.
The standard way to host a web site in Windows Azure is to use the Compute service and a web role. However, that’s overkill and an unnecessary expense for a static web site. An alternative is to use blob storage. This works because blob storage is similar to file storage, and blobs can be served up publicly over the Internet if you arrange for the proper permissions. In essence, the Windows Azure Blob Service becomes your web server. I personally use this approach quite often and it works well.
Ingredients:
1 web site consisting of n files to be served up (may be flat or in a folder hierarchy).
You Will Need:
· A Windows Azure subscription· A cloud storage tool to work with Windows Azure blob storage such as Cloud Storage Studio or Azure Storage Explorer. We’ll use Azure Storage Explorer in our screen captures.
Directions
Step 1: Create a Windows Azure Storage AccountIn this step you will create a Windows Azure Storage account (you can also use an existing storage account if you prefer).
1A. In a web browser, go to the Windows Azure portal1B. Navigate to the Hosted Service, Storage Accounts & CDN category on the lower left.

1C. Navigate to the Storage Accounts area on the upper left.

1D. Click the New Storage Account toolbar button. A dialog appears.
Note: if you want to use an existing storage account instead of creating a new one, advance to Step 1G.
1E. Specify a unique name for the storage account, select a region, and click OK. We’re using the name mystaticwebsite1 here, you will need to use a different name.
1F. The storage account will soon appears in the portal. Wait for it to show a status of Created, which sometimes takes a few minutes.
Step 2: Create a Container
In this step you will create a container in blob storage to hold your files. A container is similar to a file folder. We use will use a cloud storage tool for this step.2A. Launch your preferred cloud storage tool.
2B. Open the storage account in your tool. You will need to supply the storage account name (Step 1E) and a storage key (Step 1G).
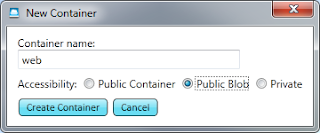
2C. Use your cloud storage tool to create a new container. Be sure to specify both name and container access level in the dialog.
· Name: Give the container any name you like, such as web.
· Access Control: Specify public blob access.

Step 3: Upload Files
In this step you will upload your static web files to the container you created in Step 2 using your cloud storage tool. 3A. In your cloud storage tool, select the container and click the toolbar button to upload blobs. A file open dialog will appear.
3B. Navigate to the folder where your static web files reside, select the files to upload and click Open.
3C. Wait for your files to upload and appear in the cloud storage tool.
3D. Check the Name (Uri) and ContentType property of each file you uploaded and revise them if necessary:
· Name: If you uploaded from your root web folder, no changes are needed. If you uploaded from a subfolder (such as /Images), you must rename blobs to have the “folder/” prefix in their name. For example, if you uploaded logo.jpg from an images subfolder, rename the blob from “logo.jpg” to “images/logo.jpg”.
· ContentType: The content type must be set or a web browser will be unsure what to do with the file. The content type may have automatically been set properly based on the file you uploaded and the tool you are using. If not, manually set it. The table below shows some common web file types and the proper ContentType value that should be specified.
File Type | Content Type |
.htm, .html | text/html |
.css | text/css |
.js | application/javascript |
.bmp | Image/bmp |
.gif | image/gif |
.jpg, .jpeg | image/jpg |
.png | image/png |
.mp3 | audio/mp3 |
.wav | audio/wave |
.ogg | audio/x-ogg |
.mpeg | video/mpeg |
pdf | application/pdf |
.zip | application/zip |
Be sure to check and correct the name and content type of each file you have uploaded.
3E. If you have subfolders of web content, repeat steps 3A-3D for each subfolder.
Step 4: Test Navigation
In this you will confirm your ability to access the site.
4A. Find the root index file of your web site and compute its URL as follows (the cloud storage tool you are using may be able to do this for you):http://<storageaccountname>.core.blob.windows.net/<containername>/<indexfilename>
In the example we have been showing, the URL is:
http://mystaticwebsite1.core.blob.windows.net/web/index.html4B. Visit your web URL in a browser. The site should come up, and should be fully navigable. Voila!
If the site is not accessible or is partially accessible with content missing, double check you have correctly performed the previous steps. Here’s a checklist:
· Did you create your storage account?
· Are the storage account name and key you have been using the correct ones?
· Did you create your container with a public access level?
· Is the container name you are using the correct one?
· Did you upload all of your web files to the container?
· Is the index file name you are using the correct one?
· Did you rename blobs from subfolders to have the folder prefix in their names?
· Did you verify the blobs have the correct content type?
Concluding Remarks
Congratulations, I knew you could do it! I have never been prouder.It’s beyond the scope of this recipe, but be aware that if you wanted to have a prettier domain name you can map a custom domain to your container or forward a custom domain to your container/root-index-file.
Although running your static web site out of blob storage is quite inexpensive, you should remember to delete the blobs when you no longer need them; otherwise you’ll be charged for the storage and bandwidth used month after month.
What we’ve done here is quite different from how you would host a complex or dynamic web site using the Compute service; I hope it has served its purpose to get something of yours up in the cloud in a short period of time—and that it spurs you on to something more ambitious.Next: Cloud Gourmet #3 - 30-Minute Meal: Migrating a Simple Database









No comments:
Post a Comment