
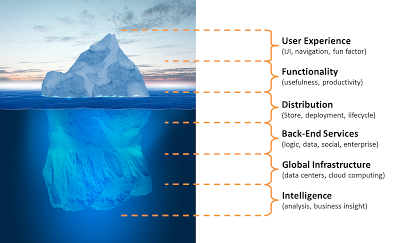
There's more than meets the eye to mobile app development
User Experience
A compelling user experience is an absolute requirement: a high bar has been set for apps, and apps that don't meet expectations rarely get invoked a second time. A compelling experience, in contrast, will instill user loyalty. User experience design, as any UX designer will tell you, involves more than graphic and visual design and layout: there's also the user research that goes into ensuring the user audience and their objectives are well-understood.
The rest doesn't matter if the experience is not compelling
Good user experience design can turn a mundane app into an exciting one. One technique for this is gamification, in which a fun factor and element of competition is injected into the experience. For example, an app for field salespeople might include a leaderboard to show who is on top and encourage others to vie for the top spot. Or, your app might award badges based on achieving objectives.
FunctionalityA beautiful app that doesn't perform useful work isn't much good: you need both form and functionality.
Good mobile apps require deliberate design: a mobile app that is merely a bolt-on to your web presence may not be very usable if screens are hard to make out, controls are too small for touch, data entry is overly-complex, or forms have to be filled out in a single sitting. Mobile First by Luke Wroblewski is suggested reading.
Although many apps are consumer-oriented or about entertainment, mobile apps can serve business well. Below is a sales battlecard app we equip our sales staff with, which describes the service lines, showcase gallery, and leadership team for each of our consulting practices.
Mobile apps are for business, too
The above app is useful, but even more useful are apps that let you get work done. The app shown below is used for talent acquisition, namely interviewing and evaluation of candidates. This process involves multiple interviews of a candidate (by phone or in-person), then integrating and considering everyone's feedback. Sometimes this takes longer than it should because people are busy or traveling--an opportunity for a mobile app to shave time off the process. By focusing on just this part of the talent acquisition process, the UI can use a simple approach: thumbs up/down and comments from each interviewer. By being able to register evaluations immediately even when not near a computer, the evaluation process advances more rapidly.
Great business mobile apps let you get work done
Your app needs to be distributed in a way that makes it easily discoverable, and it needs lifecycle management.
You'll typically use an App Store or enterprise method of mobile distribution on the deployment side. You'll want to ensure there are mechanisms for feedback and support for your app and that someone is servicing them.
Application Lifecycle Management (ALM) involves putting in place a process for handling updates that includes build automation, testing, deployment, and the store acceptance process. From revising the code to getting vetted app updates in the hands of users should be a well-defined process.
Back-end Services
It takes back-end services to properly support the digital lifestyle. With users expecting to get at their apps and data anytime and anywhere, on any convenient device, back-end services and data provide the highly-available backbone that makes it all possible. They need to be written for scale and reliability.
Global Infrastructure
There's no better place for your mobile back-end than in the cloud. The cloud gives you high-availability, redundancy of app servers and storage, and affordable global presence. It's the nature of mobile/social apps that usage can suddenly burst or just as suddenly deflate, and often the user audience is geographically dispersed. The cloud is perfect for fluctuating load and global reach because of its easy scale, consumption-based pricing, and worldwide collection of data centers.
Business Intelligence
Capturing and analyzing the activity of a mobile app across its user base can provide great insights for a business. For example, if you released an app and saw it being more frequently used in a particular geography or demographic, that would tell you something. If some of your app's features are used much more than others, that would likewise inform you. With sufficient tracking and analysis, you may realize great insights about your market, customers or employees.
Mobile apps are hot, but don't forget the mobility iceberg: a successful mobile app requires work and attention to detail in many areas. The outcome of all that work is worth it, but you shouldn't underestimate what's involved.












