Why We’re Lopsided
The web has always been fast-moving but the “HTML5 wave” (which is so much more than HTML) has brought an explosion of change and it is still unfolding around us. There’s not one technology or API to learn, but many; and some of them have a large surface area. We have to learn new techniques to use our new tools properly. And then there’s the all-important skill of being able to properly combine it all into a well-composed solution, which is really something we learn on-the-job through project work. Projects we want to see succeed, not fail.
Given all this flux, it’s quite likely you and your fellow web developers haven’t learned all the necessary skills to the same degree. Did I say likely? Let’s put it more strongly: we’re all jagged, every one of us. Serious web developers realize the need for a deep and ongoing investment in realigning their web skills—but even for those of us who’ve made that commitment, there’s a real danger of being lopsided.
Don’t make the mistake of thinking of your web developers’ maturity in simplistic terms like senior, intermediate, and beginner—there’s variance across skills which leaves most web developers with an odd mix of maturity and immaturity. Assemble a group of these lopsided web developers into a team and you’re taking quite a gamble. If you want a consistent baseline in your web developers, you’ll have to ensure each vital skill has been sufficiently mastered.
Combatting Lopsidedness
Let’s look at some ways to ensure you’ve got the right skills coverage:
1. Clearly Define Your Web Stack
2. Right-Size Your Web Stack
3. Avoid One-Tool-To-Rule-Them-All Syndrome
4. Learn the Soul of Your Web Tools
5. Master Essential Techniques
6. Use Frameworks with Care
7. Don’t Build a Duck: Compose Elegant Solutions
1. Clearly Define Your Web Stack

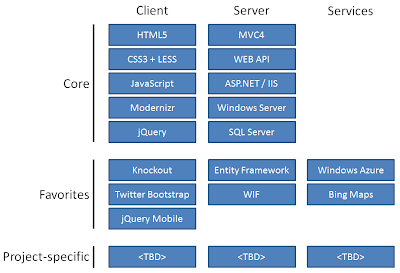
In order to learn the new web stack you’ve got to identify what it is. The new web stack isn’t precisely defined because it is open-ended. On the client side, it begins concretely enough with HTML5, CSS3, and JavaScript, but where it goes from there is your call. Hopefully you include those never-leave-home-without-them core libraries like Modernizr and jQuery. There are oodles of other libraries out there you might also want to leverage. On the server side, you’ll have your preferred server platform and the services you make use of. So, your ideal web stack will be similar but not identical to someone else’s. You want to define your core stack very clearly and ensure all of your fellow developers are on the same page about it and know its components well.
In the consulting practice I lead at Neudesic, our current web stack is shown below. A project team will determine their web stack by starting with a standard core, adding some of our “practice favorites” if they make sense, and possibly additional libraries if the project warrants it (such as a charting library). Teams may depart from the standard stack, but have to justify it—and the greater the departure, the greater the justification needed. Consultants all learn the same standard web stack, and that means they arrive at projects with the same baseline.

2. Have the Right Tools in Your Toolbox

Because the new web stack is open-ended, what you end up with could easily be too small or too large.
If your toolbox is too small, developers are going to misuse some of the tools they do have in order to compensate for what’s missing and end up doing a lot of things the hard way. For example, leaving out Modernizr makes the job of handling browser compatibility quite a bit harder. Or tackling significant DOM manipulation without using jQuery (or an equivalent) will have you writing a whole lot of JavaScript code that could have been a one-liner.
If your toolbox is very large, containing superfluous or seldom-needed tools, that’s going to increase the likelihood of using the wrong tool for the wrong job or add unnecessary baggage to your solution.
3. Avoid One-Tool-To-Rule-Them-All Syndrome

To a man with just a hammer, everything looks like a nail. We’ve already mentioned the danger of having too few tools in your toolbox. But there’s a subtler version of this problem: even if your toolbox has the right collection of tools, it could be that you’ve learned just one of those tools really well and use it to exclusion of everything else. An example of this is doing things in JavaScript code that would be handled more efficiently by leveraging CSS and letting the browser do the work.
4. Learn the Soul of Your Web Tools

Do you know your web technologies and libraries sufficiently well, or do you have gaps? How can you even know?
When learning a tool, memorizing details like syntax matters less than understanding its capabilities, philosophy, and core concepts. You can always look up details online.
Capabilities are something you want to commit to memory. As you think through your solution, it won’t occur to you to use a particular tool if you aren’t aware of what it can do. For example, let’s say you need to do some asynchronous communication with your server. jQuery is a great way to do that—but if you’ve only been thinking of jQuery as a DOM manipulation library it might not occur to you to use it for communication.
Each web technology came into being for a reason, and may have a storied history; knowing that will help you understand its essence. If you grok the philosophy and core concepts of a technology, you’ll find yourself applying it in ways that work well; if not, you’ll sometimes be going against the grain and will run into trouble. For example, CSS exists to separate markup from styling. If you’re aware of and appreciate that intent, you’ll be hesitant to put style attributes directly in your markup.
It’s also necessary to appreciate that some technologies have a dark side that should be avoided. A prime example is JavaScript, a language with some very neat dynamic qualities but also quite a few flaws and oddities. This prompted Douglas Crockford to write JavaScript: The Good Parts, in which he differentiates between the good parts of JavaScript and those areas that should be avoided at all costs. Limiting yourself to the acceptable subset of a technology is a winning strategy in my book.
If you’ve gotten to know the soul of a tool, then books, articles, code samples, etc. from authoritative sources will make eminent sense to you; your own work will progress readily, and you may have one or more “breakthrough moments”. If you find yourself being confused, that suggests you don’t understand the tool’s essence yet.
5. Master Essential Techniques

Craftsmen not only know their tools well, they have mastered essential techniques. Modern web development also requires techniques. Three essential ones are responsive web design, handling browser compatibility, and supporting touch.
Responsive Web Design allows web sites to adapt to different devices and screens large and small. CSS Media Queries are used to invoke conditional style rules based on screen size or other device characteristics. The basic idea of RWD is easily understood, but the finer points often escape developers. Developers should read through Ethan Marcotte’s book Responsive Web Design and keep up with the latest online thinking about the nuances of RWD such as responsive content and responsive images. You can get some aspects of RWD for free by using responsive frameworks such as Twitter Bootstrap, but web developers still need to understand and apply the technique in their own work.
Handling browser compatibility is easier than it used to be but it isn’t automatic and requires attention by designers and web developers. Web projects should always clearly specify the target devices and browser versions. Using the Modernizr library and other shims and polyfills, the latest HTML5 features can be detected and used when present, or replaced by fallback behaviors when not available. You should always provide an intentional experience, even for unsupported devices or when JavaScript isn’t permitted to run.
If you’re going to be supporting mobile devices you’ll need to be sure you are supporting touch well. Your user interface design needs to ensure visual elements are not only large enough to click but large enough to touch. Don’t depend on affordances like hovering that apply to a mouse but not to a finger. While a simple finger tap will be treated like a mouse-click by your browser, sophisticated touch support requires specific programming.
6. Use Frameworks with Care

The web abounds with frameworks, many of them free, open source, and of high quality. Let’s define a framework as more than a passive library and less than a platform. Frameworks are essential but also a two-edged sword: you certainly want to be using some because of the power they provide, but it can be a problem to use the wrong ones or to have too many in the mix. There’s nothing more frustrating than to get into a fragile state where you have many JavaScript libraries and they are fighting each other.
The best frameworks follow the principles of unobtrusive JavaScript. They don’t get in the way, and they play nicely with other frameworks. jQuery and Modernizr are examples. It’s a good idea to endorse frameworks you have come to trust for general use, whereas “newcomer” frameworks should be put on a probationary status until they have proven themselves.
From client-side scaffolding like Twitter Bootstrap to server-side ORMs like Microsoft's Entity Framework, using a framework inherently means you are surrendering some degree of control to the framework. Don't lose control, which can happen if you don't sufficiently understand the framework.
Some frameworks such as Knockout or Backbone provide automated behaviors like data binding. Automatic behaviors can be fantastic, but it’s at this point where you to start to run into trouble if you're reckless. Avoid over-using automatic frameworks beyond sensible levels and keep in mind that automatic behaviors usually impose a certain amount of overhead.
Lastly, even if you’ve approved a number of frameworks for general use that doesn’t mean you always need to be using them. It’s pointless to include a framework just because you’re used to doing so. If it isn’t actually doing something useful for you, ask yourself why it is there.
One of Kurt Vonnegut’s eight writing tips is, “Every sentence must do one of two things—reveal character or advance the action.” I’d like to propose a web equivalent: “Every element of your web solution must do one of two things—help create the user experience or provide useful functionality.”
7. Don’t Build a Duck; Compose Elegant Solutions

A duck can walk, fly, and swim—but doesn’t do any of these things well. Don’t build a duck.
Individual tools and techniques have to be combined well in order to create a satisfactory web solution, and that is another skill area that needs to be updated for the modern web stack: artful composition in solution design. Make the right technical decisions and compose them elegantly, and you end up with a Maserati. Fail to do so and you can end up with an overly-complex result resembling a Rube Goldberg device.
We’ve all seen monstrous, hopelessly-tangled markup, CSS, or JavaScript code in our time. If you’ve been developing for any period of time you’ve hopefully also encountered at least once in your career code that shines and feels amazingly right. Well-organized, easy and intuitive to understand, well-balanced, easily extended, artfully combined. Don’t settle for less in your modern web solutions. If what you’re building feels forced, complex, cumbersome, unwieldy, fragile, or out of control it probably is. Go back to the drawing board and start over or refactor.
There are some new application models and design patterns out there, such as Single Page Applications and CQRS, which are exciting but shouldn’t be jumped into blindly. Expect anything new to carry some elements of risk until you know them well enough. Budget time for on-the-job learning and refactoring; it’s unrealistic not to. Since solution design is ultimately learned on-the-job, oversight and mentoring by your most experienced people is critical.
Closing Thoughts
Learning the modern web stack is both a necessity and an opportunity. Preparing for it should not be under-estimated. Avoid being a lopsided web developer by recognizing all of the skills you need to have and committing to mastering each of them to a sufficient level of maturity.
Take advantage of the fact that you are not alone in this. Work with others to help identify and close each other’s gaps. Leverage the many great online web resources and communities as the world's web developers help each other get to where they need to be.



7 comments:
Hey...!!
Cool man.Such a great work.I like it
Nice blog. Many things I've learned from this one. Thanks for sharing. :D
Hi David,
i'm descovering the windows azur world and need a promo code to use on the windows azur pass.
can you helpe please?if you have a valid code.
Thanks
You don't need a pass code anymore to try out Windows Azure - just go to https://www.windowsazure.com/en-us/pricing/free-trial/ to sign up for a 90-day trial. You won't be charged without your consent.
Hey, great post!I really appreciate it. There are so many cool techniques described here. Learned lot of things in here. Thanks! :)
marsha_d
Hello, I've been looking for a post like this regarding web developing . Your post has a lot of informative points and learned a lot from it. Glad I came across here. Thank you.
I'd like to say, that I agree completely on this subject. Being a visual person (visual in the sense of: "I need to 'see' it in order to design it")..
Toronto web designing
Post a Comment